이전 글: 2022.04.18 - [Database/Oracle Database] - Oracle Application Express 개요 & 샘플 - 4.2. APEX 사용 샘플 #2 - Dynamic Action을 이용한 복수 계열 Line Chart 생성
Report에서 Chart로 이동하는 Button 생성
런타임 환경에서 페이지 간 이동은 화면 왼쪽의 네비게이션 엔트리 메뉴로도 할 수 있지만, 버튼을 통해 이동할 수도 있기 때문에 이번에는 Report 페이지 (Page 2)에 버튼을 달아서 Chart로 이동하는 것을 해 보겠습니다.
Page Designer의 Page2: Personnel에서 Body 아래 Health Personnel을 선택합니다. 그리고 하단의 Buttons 탭에서 Text with Icon을 끌어다가 RESET_REPORT 왼쪽에 가져다 놓습니다.

생성된 버튼 Physicians_Chart를 Rendering Tree에서 선택한 다음, Property Editor에서 아래 내용을 반영합니다.
· Identification섹션 - Button Name: Physicians_Chart 입력
· Appearance 섹션 - Icon: fa-area-chart 입력

또한 버튼 Physicians_Chart에 대해 아래 내용도 반영합니다.
· Behavior 섹션 – Action: Redirect to Page in this Application 선택
· Behavior 섹션 – Target: Page 3 선택
Save and Run Page 버튼을 클릭하여 방금 적용한 내용이 반영되었는지 확인합니다.

Report의 오른쪽 상단 Reset 버튼 왼쪽에 Physician Chart라는 버튼이 만들어 진것을 확인할 수 있습니다.

Physician Chart 버튼을 클릭하면 Chart로 이동합니다.

SQL Query, Javascript를 이용한 Chart 시각화 변경
참조문서: Oracle APEX Chart Conditional Bar Colors
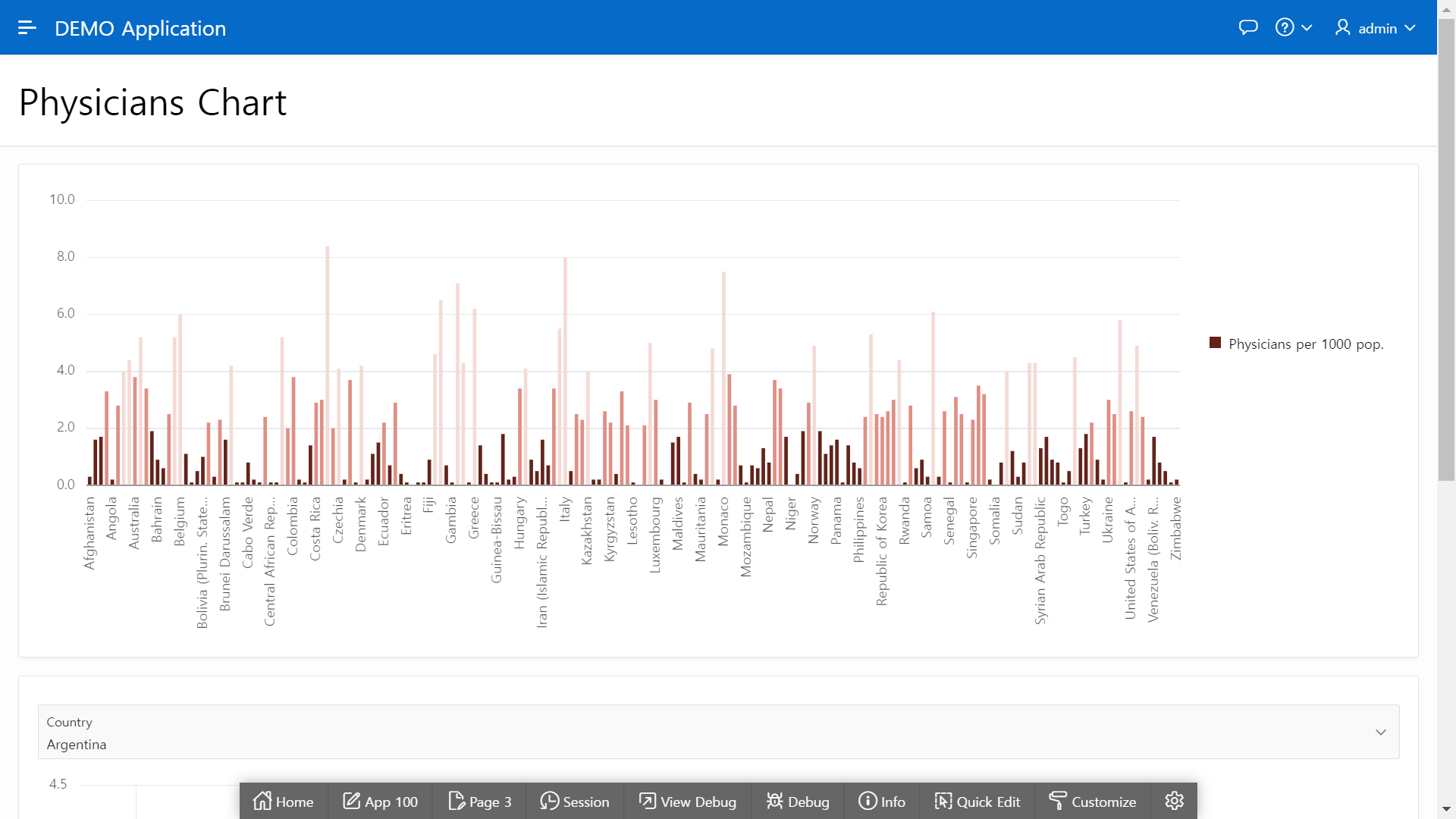
이번에는 인구 1,000명당 의사 수 Bar Chart의 각 Bar의 색깔을 조건에 따라 다르게 변경해 보겠습니다. 데이터는 국가명으로 정렬을 했으며, 인구 1,000명당 의사 수가 4보다 크면 아주 연한 빨강, 2보다 크면 조금 진한 빨강, 0보다 크면 진한 빨강으로 표시해서 의사 수가 부족한 국가의 색깔을 더 진하게 표현했습니다.
Parge Designer의 Page3: Physicians Chart페이지에서 Physicians Chart > Series 아래 Physicians per 1000 pop.을 선택합니다. 그리고 오른쪽 Property Editor에서 아래 내용으로 변경합니다.
· Source 섹션 – SQL Query: 기존 쿼리를 아래 쿼리로 대체
· Appereance 섹션 – Color: &COLOR. 입력
변경 후, Save and Run Page 버튼을 클릭하여 방금 적용한 내용이 반영되었는지 확인합니다.
| select region_name, Physicians, case when Physicians >= 4 then '#F4DAD6' when Physicians >= 2 then '#DF8F84' when Physicians >= 0 then '#63231A' else 'red' end as color from ( select region_name, max(value) keep (dense_rank last order by year) Physicians from pdbadmin.health_personnel where series = 'Health personnel: Physicians (per 1000 population)' group by region_name ) order by region_name |

인구 1,000명 당 의사 수 값에 따라 Chart Bar의 색깔이 다르게 표현되고 있습니다.

여러개의 계열을 가진 Health Personnel Line Chart도 각 Line의 색깔, 두께, Marker 속성 등을 변경해 보겠습니다. Parge Designer의 Page3: Physicians Chart페이지에서 Health Personnel Chart를 선택합니다. 그리고 오른쪽 Property Editor의 Advanced 섹션의 JavaScript Initialization Code 에서 아래 내용을 붙여 넣습니다.
변경 후, Save and Run Page 버튼을 클릭하여 방금 적용한 내용이 반영되었는지 확인합니다.
| function(options) { options.dataFilter = function(data) { data.series[0].color = '#AEA8A2'; data.series[0].lineWidth = 10; data.series[0].markerDisplayed = 'on'; data.series[0].markerSize = 15; data.series[1].color = '#89B2B0'; data.series[1].lineWidth = 10; data.series[1].markerDisplayed = 'on'; data.series[1].markerSize = 15; data.series[2].color = '#A0A9C5'; data.series[2].lineWidth = 10; data.series[2].markerDisplayed = 'on'; data.series[2].markerSize = 15; data.series[3].color = '#CE9BA7'; data.series[3].lineWidth = 10; data.series[3].markerDisplayed = 'on'; data.series[3].markerSize = 15; return data; }; return options; } |

Chart Line의 색깔, 두께, Marker 속성이 변경된 것을 알 수 있습니다.

<END>
다음 글:



